ヘアスタイル ページを今作成しています


こんばんは。深夜に見て下さりありがとうございます^ ^青森市フリーランス美容師BLAZE hair所属 SHUN です🐒
※SHUNの事を詳しく知りたい場合は
↑こちらより閲覧可能です。
気づけば4日もブログ更新をしてなかった…。
今気づいてびっくりしました(汗)僕自身の中では

なんて心に決めていたんですがちょっと今手が混んでしまっていてそちらの方に注力しているためにブログが書けてませんでした(汗)
この4日間朝から晩まで必死になってあるモノを作成しています。
『あるモノ』
なんてタイトル見ればわかりますがただいま僕は

を自分で作成しています
これがなかなか大変で…(汗)
もう少しで完成するのですがその完成前にどう見えるのかちょっとだけこちらのブログでご紹介します^ ^
この記事の目次
ヘアスタイル一覧の外観がこちら

実際にまずは
ヘアスタイル一覧ページ
がどんな感じになるのかお見せします^ ^
一応先に話していきますが

あげているヘアスタイルは
どの様に表示されるか?
をチェックするためにアップ
してるので悪しからず…
パソコンからの外観
ではまずは
パソコン表示
で見た場合にどの様に見えるのかお見せします^ ^

↑パソコンでページを見た際にはこの様に表示されます^ ^

10行表示で
全40スタイルを
1ページで表示
する様にしています
参考にしたのは”ホットペッパービューティ“
パソコン表示にする際に

と悩んでいたんですがパッと頭に出てきたのが

みんな見慣れてる
ホットペッパービューティ
にしよう!
一瞬で出てきましたね(笑)
ホットペッパービューティのスタイルページを見てみると…

↑見慣れている表示かなと思います^ ^
ちょっとオリジナルを加えるために…

★マウスホバーで画像拡大
★マウスホバーでタイトル表示
とパソコンならではの機能も付けてあります^ ^
これは
動きが欲しいな…

と思って急遽入れた機能です^ ^
スマホからの外観
次に
スマホからの表示
についてご紹介します^ ^
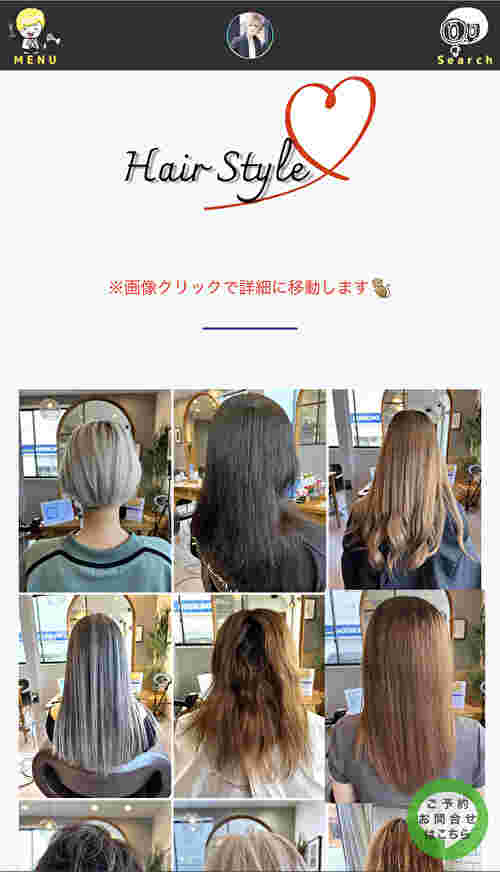
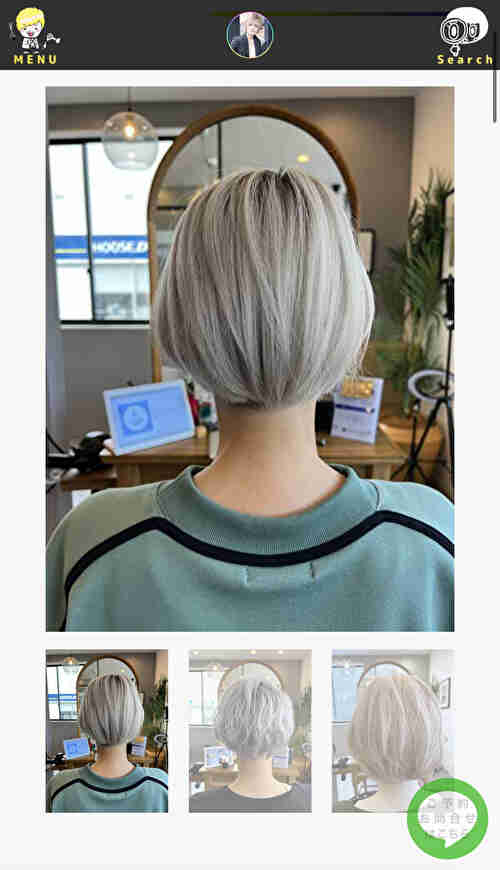
スマホで見てみると…

↑こんな感じでパソコンの表示とは違いタイトルとカテゴリーを取っ払って
スタイルのみ引き詰めて表示
にしています^ ^
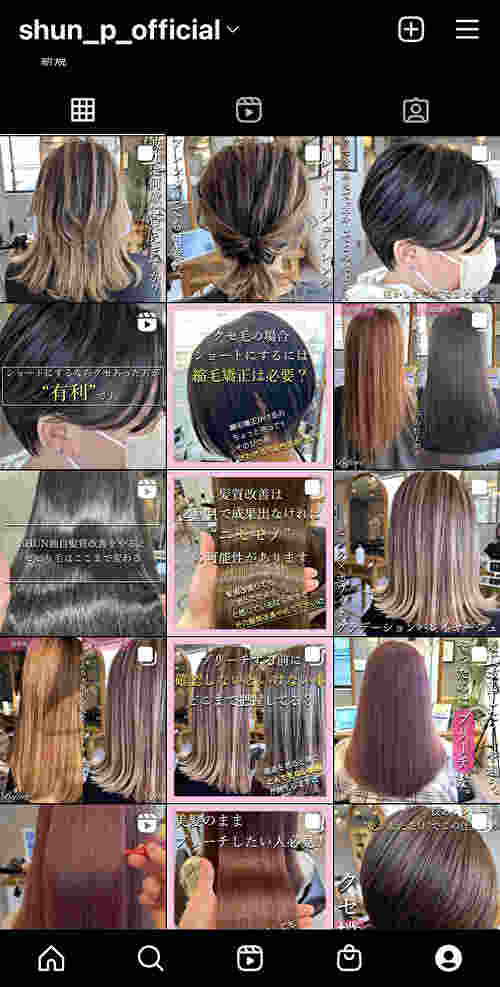
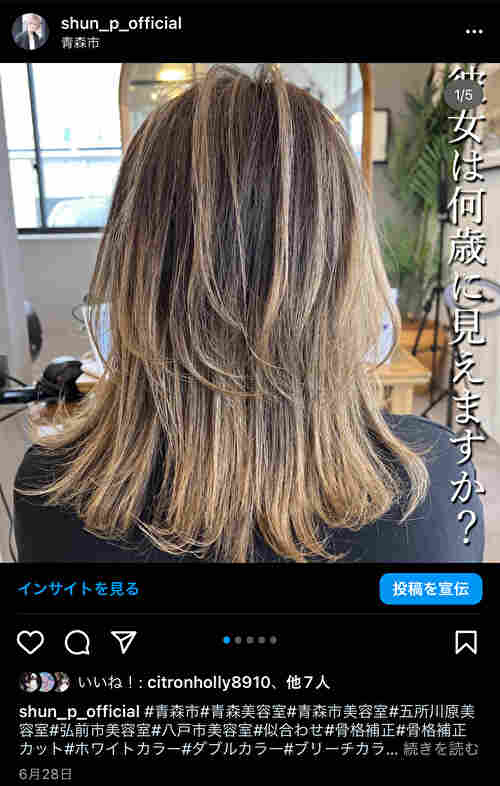
参考にしたのは”Instagram“
参考にしたのは話さなくてもわかると思いますが

とここだけは作成前から考えていた型をそのまま採用にしています^ ^Instagramは…

↑知っている様に画面いっぱいに全部が画像になっています。
この型を敢えて採用しています^ ^

使い方はわかっているはずなので
敢えてこの方式の方がスマホは
見やすいはずです
スマホ表示の場合は

10行表示で
全30スタイルを
1ページで表示
する様にしています
個々のヘアスタイル紹介ページがこちら

次に肝心の
スタイル紹介ページ
についてもご紹介しておきます^ ^
パソコンからのページ表示
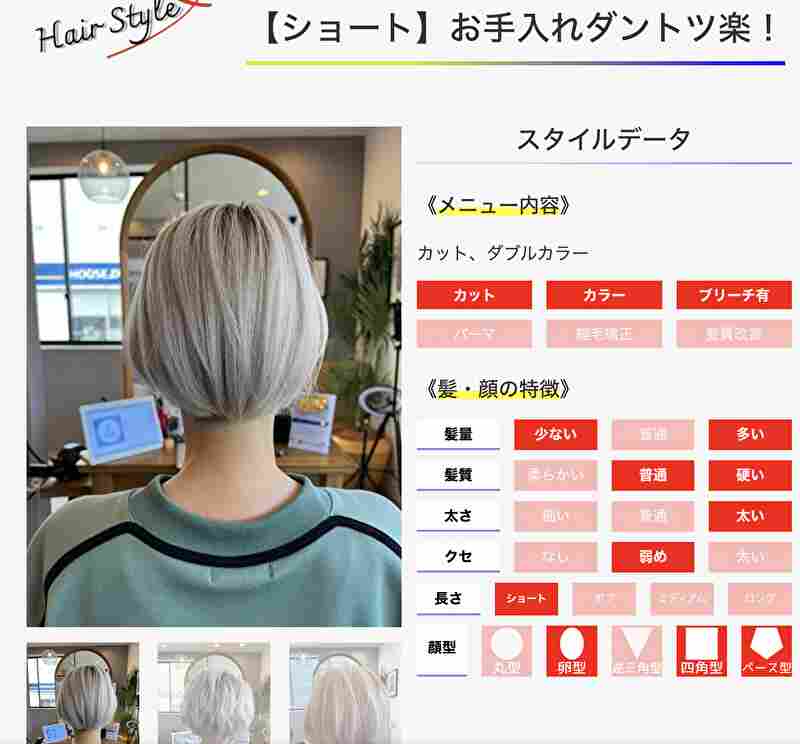
一部分になるのですがパソコンで表示した場合は

↑この様に表示されます^ ^
★ヘアスタイル(最大3つ)
★メニュー内容
★髪の特徴
★骨格に合うかどうか
etc…
など結構細かめに記載できる様にしています^ ^
参考はパソコン・スマホ両方”ホットペッパービューティ“
参考にしたのはやっぱり
ホットペッパービューティ
でした。
スタイルページで一番見慣れているかと思うのでホットペッパーをそのまま参考に作っています^ ^
ホットペッパービューティで一番参考にしたのが

↑このオススメタイプの部分です^ ^
この部分をどう作ろうかが一番苦戦した部分です(汗)
美容師の場合なら何も考えずにホットペッパーにスタイルをアップする際に

髪は細い
クセはちょっとある
量が多い…
これで良しっと!
って感じで管理画面では簡単に操作ができてチェックをいれればそのまま反映される感じです。
その
チェックを入れれば
そのまま反映
の部分が実はしっかりと作り込まないと
チェックを入れても
反映されない
んですよね_(┐「ε:)_
この部分の開発に1日かかりました(汗)
もはやしっかり開発してしまったので

勝手に反映される様に
すでになってます(笑)
スマホからのページ表示
スマホの表示も基本的にはパソコンの表示と似てる感じで作っています^ ^


↑パソコンと違うのが
スタイルとデータが
横並びかどうか
だけです。
実際にスマホで横並びにしてしまうと

画像もちっちゃくなっちゃう
これらの問題があったので横並びではなく縦並びにしています^ ^そしてInstagramと違うのがInstagramの場合って画像をクリックしても

↑この様に投稿がただ大きくなるだけであまりデータないじゃないですか?それに

しっかりと読みますか?
…僕の場合は

Instagramって(汗)
一生懸命文章を書いてる方もいますがInstagramでは何故か読みたいってならないんですよね(汗)
なのでヘアスタイルページを作ろうって思ったんです^ ^ホームページやホットペッパーの場合ってなんか文章見ません?
それに

仕込み
がページに張り巡らせています
この部分は…
完成までもう少しお待ちください(汗)
Q.いつまでに公開になるの?

実際に後どれくらいで完成し公開できる様になるのか気になっているかと思います。

で完成します
…意外ともう終盤なんです(笑)
なのでブログ書いたってのもあります^ ^
後少しで完成するのでもう少しお待ちください(汗)それではそろそろまた開発に行きますのでまた近々ご報告します^ ^♪